There are several available module designs that you can control by entering the correct suffix name to a module parameter.
Let's check them all.
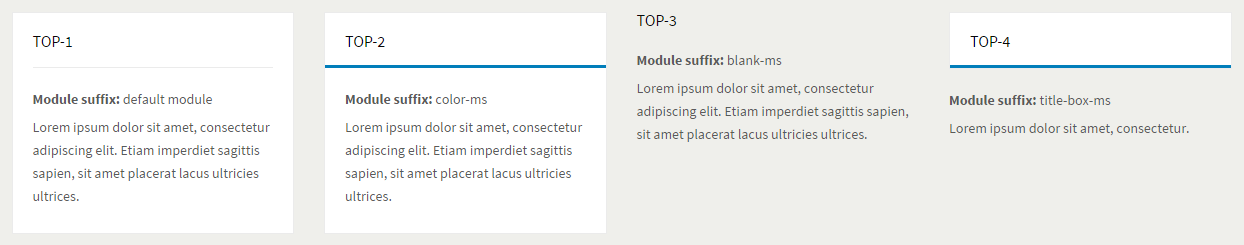
1. Available module designs.

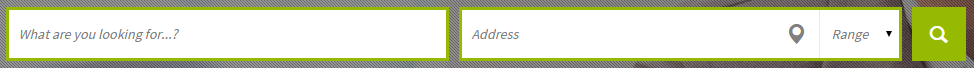
2. Use the suffix for DJ-Classifieds Search module if you want to get the following view for search.

Suffix name: search-ms
3. Use the suffix for DJ-Classifieds Search module if you want to get the following view for search (Location selection)..

Suffix name: location-ms
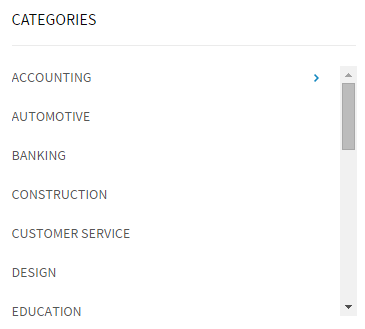
4. Use the suffix for Menu module if you want to get the following view for menu.

Suffix name: classic-ms
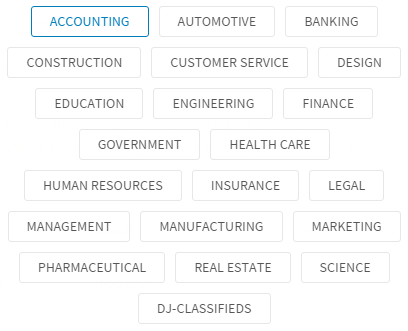
5. Use the suffix for Menu module if you want to get the following view for menu.

Suffix name: limit-ms
6. Use the suffix for Menu module if you want to get the following view for menu.

Suffix name: tag-ms
7. Use the suffix if you want remove module bottom margin.
Suffix name: margin-ms
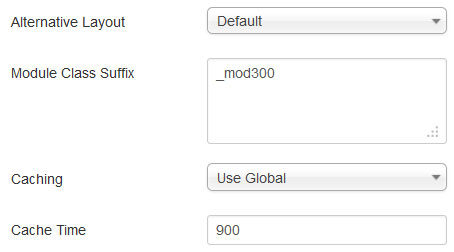
8. Additional and very useful suffix to make your modules height the same.
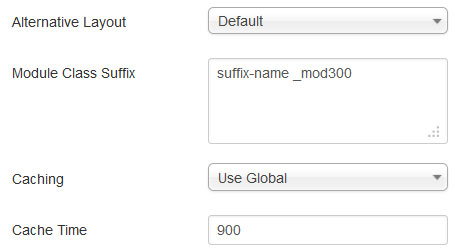
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example: